Hey there, I’m
Akash Hamirwasia.
I’m passionate about building innovative products on the web keeping good design in mind. I like learning new technologies, and contributing to open source.











About me
Hey! I’m Akash, a creative 25-year-old who loves building products with code.
I have always been curious about how things work since my childhood. This curiosity led me to the world of programming and computer science. When I was 16, I tried writing a script to automate a repetitive task while creating 3D graphics in a software called Blender. That’s when I learned Python - to automate tasks for saving time, which made me feel like a superhero!
Experience
-
 ElevenLabs– PresentFrontend Engineer
ElevenLabs– PresentFrontend Engineer -
 Razorpay–Frontend Engineer
Razorpay–Frontend Engineer -
 Razorpay–Software Engineering Intern
Razorpay–Software Engineering Intern -
 Akamai–Software Engineering Intern
Akamai–Software Engineering Intern -
 Frontend Engineering Intern
Frontend Engineering Intern -
 Turtlewig–Founding Engineer
Turtlewig–Founding Engineer
My skills
I constantly learn new and exciting concepts in computer science and web development. I try applying these concepts to solve real-world problems. A few technologies I enjoy working with:
- TypeScript
- CSS (Tailwind CSS)
- React, Next.js
- Svelte
- Node.js
- Python
- Postgres + Prisma
- Go 🌱
Projects I’m the most proud of
I love building products that solve problems. I take pride in looking at things from end users’ perspectives and working backward to create compelling experiences.
View all projectsSlant it
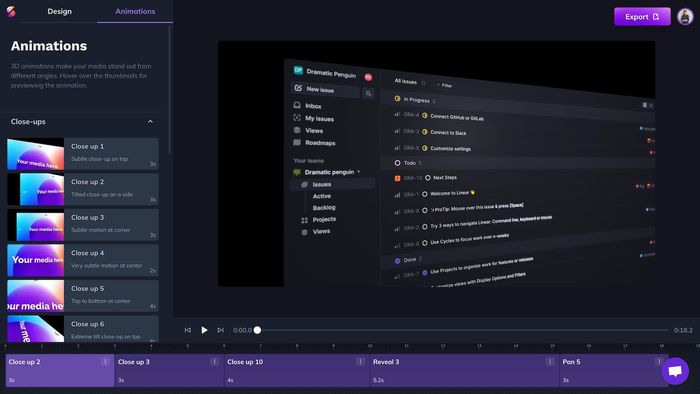
Having built so many products, I looked for ways to make videos of my products that I could post online. Screen recordings worked, but they weren’t catchy enough on social media. And that’s why I built Slant it!
Slant it creates fancy 3D product videos from screen recordings quickly. It has various features including smart music beat detection, dozens of 3D animations, timeline and more in free and pro plans with 500+ users.
Blaze
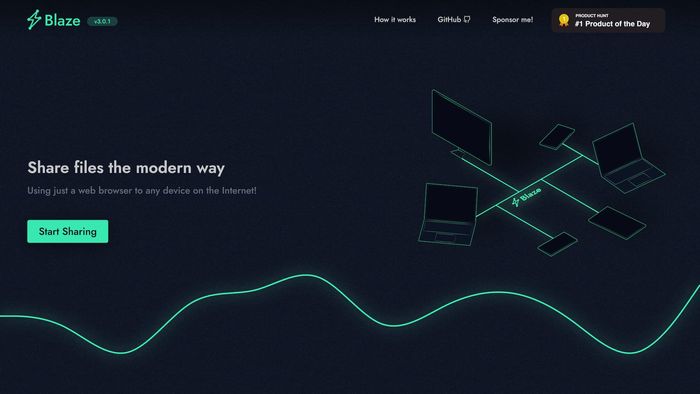
A peer-to-peer file-sharing web app I built to solve a problem I faced while transferring files from my phone to my laptop without having to upload files to a cloud account or download specific file-sharing apps.
Blaze became the #1 Product of the day on Product Hunt and gets about 300 weekly views. DigitalOcean is sponsoring the infrastructure for this project. It uses WebTorrent over WebRTC and WebSockets protocols.
Pigmnts
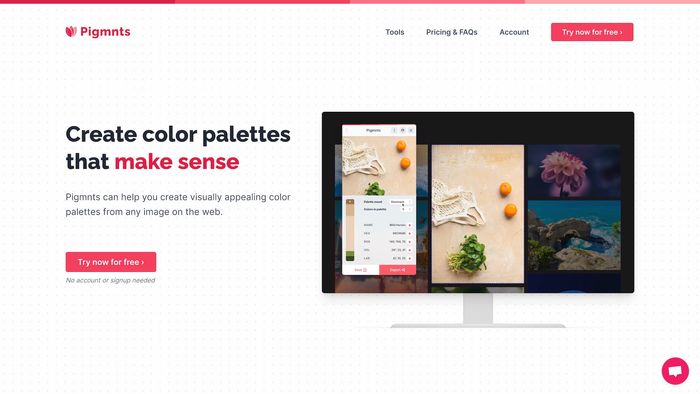
An image-to-color palette generator I built to learn the Rust programming language and WebAssembly. The project also introduced me to various clustering algorithms and I further expanded it to a full-fledged product that anyone can use to create visually appealing color palettes.
Pigmnts is available as a browser extension, web app, CLI tool, and library for Rust and JavaScript using WebAssembly. It has a free and a pro plan with extra features.
UnTab
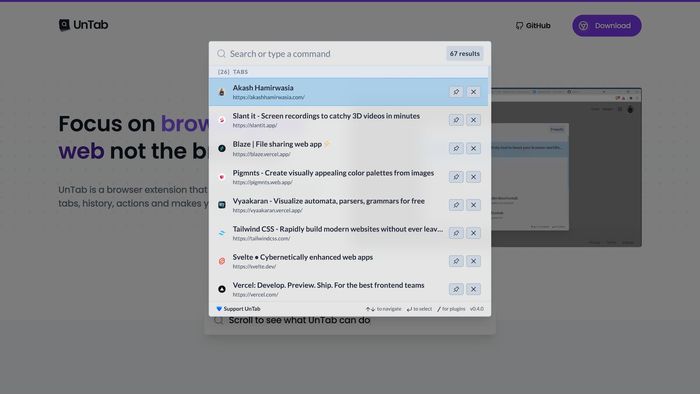
A productivity tool I built to manage a lot of tabs open on our browser. UnTab provides a beautiful search interface to search tabs, bookmarks, history and also perform quick actions with just a few keystrokes.
I built UnTab in the FOSS Hack 2020 and it was one of the winning projects. UnTab is available as an extension for both Chrome and Firefox. UnTab has a powerful themes and plugins API that makes it possible for anyone to extend UnTab’s feature set.
My Talks
I give talks to share my experience and learnings with the community and network with like-minded peers. This quote keeps me going — “The best way to learn is to teach”.
View all talks


Fresh from my blog
I document my learnings on my blog with the hope that it will help fellow curious developers like me. I always come out with more understanding of the topic than I originally started with.
View all postsLet’s get in touch
I’m open to hearing about new opportunities. Feel free to reach out to me if you have a question, or just want to say hi!